برخی تگ ها تنها مختص ایجاد تغییرات بر روی متن نوشته های وب سایت ما هستند. در این درس با این تگ ها آنا خواهید شد و خواهید دید که چگونه با تغییرای کوچک می توان متن سایت را تغییر داد.
فرمت دهی ( Formatting )
گروهی از تگ های HTML به فرمت دهی و تعيين شکل نمايش متون ( مثلا ضخیم یا bold بودن، مورب یا ايتاليک بودن ) میپردازند.(به یاد داشته باشد که در نسخه 4 HTML این خواص به استایل شیتها محول شده است.) در اين درس با اين گروه از تگهای formating آشنا خواهيد شد:
<b> , <big> , <code> , <del> , <em> , <i> , <ins> , <kbd> , <pre> , <s> , <samp> , <small> , <strike> , <strong> , <sub> , <sup> , <tt> , <u> , <var>
نحوه ديدن سورس کدهای HTML (HTML Source)
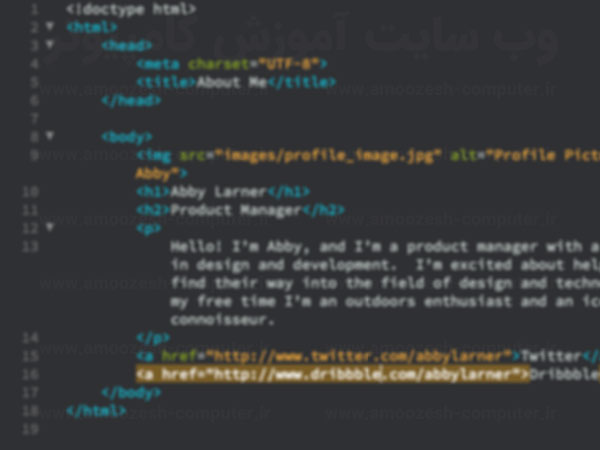
اگر ميخواهيد که سورس یا اصل کدهای HTML صفحات وب را ببينيد کافی است که در منوی View مرورگرتان حالت Source يا Page Source را انتخاب کرده و مرورگر کد HTML را درون اديتوری باز کرده و قابل ذخيره توسط شما برای استفاده های بعدی ميباشد.
اگر صفحه مورد نظر از مجموعه فريمها (Frameset) استفاده کرده باشد برای ديدن سورس کد اصلی فريمها کافی است که ابتدا با کمک روش بالا به مشاهده سورس کدهای HTML پرداخته (لازم به توضيح است که در اين حالت فقط تعاريف کلی فريمها قرار دارند.) و سپس برای ديدن کد HTML اختصاصی هر صفحه بايد پس از "Right Click" روی هر صفحه "View Source" کرده و کد HTML هر فريم را جداگانه ببينيد.





 (گرد کردن کنجها)
(گرد کردن کنجها) (دوران دادن)
(دوران دادن) Extend (امتداد دادن)
Extend (امتداد دادن) Ellipse (بیضی)
Ellipse (بیضی) (Insert) :
(Insert) :

 (Divide):
(Divide): Draw
Draw